Hey Readers!
This is a coding post about some work I have been doing in JavaScript both on this site and on a project I have for work. I’d say I’m a novice with JS because of how infrequently I use it as opposed to HTML & CSS. The language is widely used across the internet, so I pick it up when I need to. The challenge for me was that markdown/liquid is not intuitive for me. These new-age programming languages strip important parts so that you don’t have to be a techie to use them. In the same respect they lose abilities/functionality in some areas. I am old school in that sense. Figuring out how to use JavaScript with the markdown features for my site was my only hiccup.
Let’s lay groundwork, for those who don’t know. JavaScript ≠ Java. JavaScript, usually abbreviated to JS is a high level programming language that allows you to implement more complex features when developing webpages. The two demos I have for you today are a selector to sort my blog posts, and a Text size range slider. In the past the only significant work I can recall using JS for is making a site “infinite scroll.” These really only scratch the surface, here is Marvin Thompson that has done way cooler stuff with JS. Marvin is another up and coming full stack web developer, and works with React which is a JS frame work. Linked above is his portfolio site. One notable project of his is FaceSpace. It is a social media project meant to emulate facebook. It just goes to show how much you can do with JS. Now that you have been amazed by the great work JS can achieve, here are the small things I’ve utilized it for:
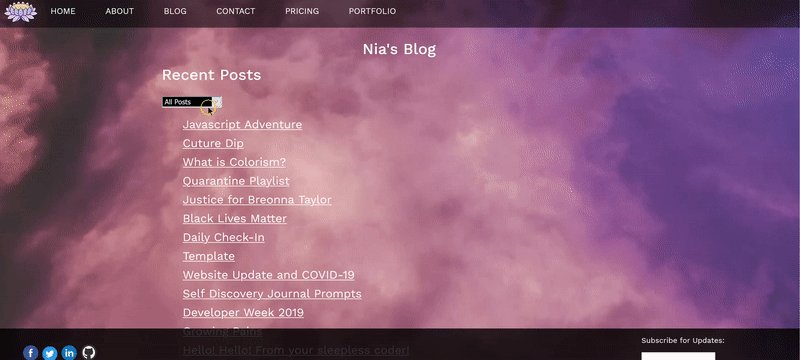
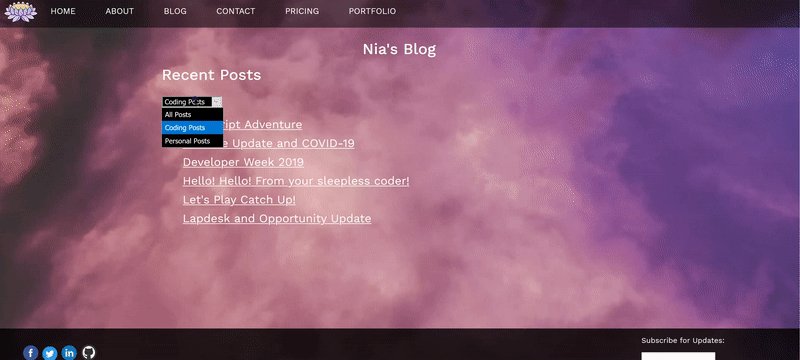
I created a selector, or in plain terms a drop-down sort. I have been wanting to implement this feature for a while. Personally, having an idea vs executing it is a little daunting sometimes… It is easier to jump in if you’re being paid to do it, as opposed to doing something for my own site. I have slowly been finding myself becoming a perfectionist, so I worked up the nerve to dare to try something I may suck at first, like most beginners.
Here’s some code:
CSS:
1
2
3
4
#coding-posts,
#personal-posts{display: none;}
#all-posts{display: inline-block;}
Html/markdown:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<!-- Declaring a selector and it's choices. -->
<div class="select-div">
<select name="post-type" id="post-type" onchange="show_post_type(this)">
<option value="1">All Posts</option>
<option value="2">Coding Posts</option>
<option value="3">Personal Posts </option>
</select>
</div>
<!-- seperate div for all posts -->
<div id="all-posts">
<ul>
{% for post in site.posts %}
<li>
<a href="{{ post.url }}" >{{ post.title }}</a>
</li>
{% endfor %}
</ul>
</div>
<!-- seperate div for coding posts -->
<div id="coding-posts">
<ul>
{% for post in site.categories.updates-coding %}
<li>
<a href="{{ post.url }}" >{{ post.title }}</a>
</li>
{% endfor %}
</ul>
</div>
<!-- seperate div for all posts -->
<div id="personal-posts">
<ul>
{% for post in site.categories.updates-personal %}
<li>
<a href="{{ post.url }}" >{{ post.title }}</a>
</li>
{% endfor %}
</ul>
</div>
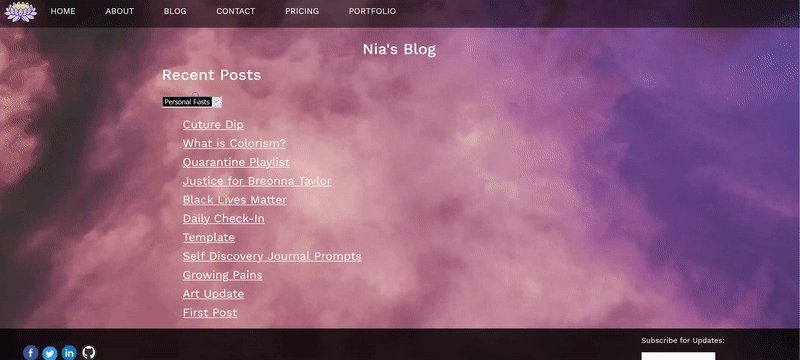
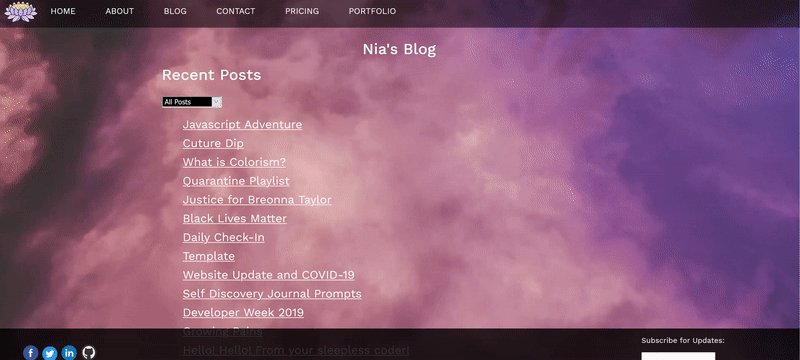
The way this works is each div for all posts, coding posts and personal posts have markdown in them that generates an unordered list with links to respective posts. In markdown, each post has a category declared in its front matter. I use a for loop to generate each. By default in the CSS above you can see the all posts div is shown and the separated personal and coding posts are set to display none. Next is the JS to tell the selector which div to display and which divs to hide, switching each time a new selection is made:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<script>
function show_post_type(element){
/*In the HTML above we set the value of all posts to 1, coding posts to 2
and personal posts to 3.
We passed the selector in as element, now test in 3 separate if statements*/
if(element.value == 1){
document.getElementById("all-posts").style.display = 'inline-block';
document.getElementById("personal-posts").style.display = 'none';
document.getElementById("coding-posts").style.display = 'none';
}
if(element.value == 2){
document.getElementById("coding-posts").style.display = 'inline-block';
document.getElementById("all-posts").style.display = 'none';
document.getElementById("personal-posts").style.display = 'none';
}
if(element.value == 3){
document.getElementById("personal-posts").style.display = 'inline-block';
document.getElementById("all-posts").style.display = 'none';
document.getElementById("coding-posts").style.display = 'none';
}
}
</script>
Each separate if statement contains a block that passes the id of each div, changing the CSS style display to either inline-block or none depending on what we need. I also made the selector black to fit the webpage theme. You can see it in action on my blog home page, and below is a gif to demonstrate.

The next thing I made with JS is a text size range slider for a client’s site. I used an input tag with the type set to range to achieve this. It is an accessibility feature that you should consider implementing on your own website. Creating accessible web pages is important in addition to minimum standards being required by law.
The HTML:
1
2
3
4
<div class="slidecontainer">
<p>Text Size: <span id="size"></span></p>
<input type="range" min="16" max="30" value="16" class="slider" id="font-range">
</div>
The CSS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
.slider {
-webkit-appearance: none;
width : 220px;
height : 19px;
background : #8ab5f5;
outline : thick;
border-radius : 25px;
}
.slider::-webkit-slider-thumb {
-webkit-appearance: none;
appearance : none;
width : 0;
height : 0;
background-color : transparent;
cursor : pointer;
border-left : 23px solid transparent;
border-right : 23px solid transparent;
border-top : 20px solid #f59657;
}
.slider::-moz-range-thumb {
height : 0;
width : 0;
cursor : pointer;
background-color: transparent;
border-left : 23px solid transparent;
border-right : 23px solid transparent;
border-top : 20px solid #f59657;
}
The JS:
1
2
3
4
5
6
7
8
<script>
var slider = document.getElementById("font-range");
var output = document.getElementById("size");
output.innerHTML = slider.value;
slider.oninput = function() {
output.innerHTML = this.value;
document.getElementById("post-text").style.fontSize = output.innerHTML + 'px';}
</script>
So how does this work? Begin by setting a div’s id to equal “post-text”(any text you want to change in size). Above is a function that takes the output of the slider and sets the style font-size of post-text to be equal to it. The second line is so the user can see the value they are setting it to. I chose these colors to fit my client’s site, but any would do if you were to implement this. I created the “arrow” or triangle by using border-left, top & right on the “thumb”. It is important to code for both moz (Mozilla) and WebKit (chrome, safari). Check out the demo below:
Those are the two bits of JS I have coded recently. Thanks for reading. Leave a comment about what lovely things in JS you’ve seen/coded below! I’d love to be inspired. Again check out Marvin’s stuff too, my post here is truly the tip of the iceberg! Till next time!
 </a>
</a>